This blog article was written prior to LEO Learning becoming part of GP Strategies.
Choosing the right style of animation for eLearning is an art in itself – the style you choose can have a big impact on the tone and message that gets delivered to your learner. We caught up with Brigitte Sutherland, Animation and Video Manager at LEO Learning, to find out more about animation in eLearning and the different styles of video animation organizations can choose from.
Q: Why use animation for digital learning?
Brigitte: Animation’s real strength is being super concise. You can get really creative with the different approaches to animation. The way that you can break down something very complex into less than a minute of someone’s time is pretty amazing. Everybody can spare 60 seconds of their day, especially when it’s entertaining and stimulating, like an animation.
Q: How can animation speak to the heart of the learner?
Brigitte: It comes down to storytelling and giving people genuine situations that they can relate to. Animation for learning lets you deliver a message in a way that is tailored to resonate with a specific audience. For instance, we worked on a code of conduct-themed compliance course for a gaming company. They had a large, tech-savvy audience of game designers and wanted something fun, relatable and memorable that would engage learners without feeling onerous.
Animation was perfect for this! Every page of the learning journey included animation, and by using a variety of characters and humor, it made the learning memorable. For example, a tiger dining out on company expenses stuck with learners long after the training was completed.
Q: Are there any types of learning where animation works particularly well?
Brigitte: When it comes to visualizing processes or techniques, animation comes into its own. Anything with an end-to-end process benefits greatly from animation. We often see it used for ‘how-to’ guides on systems and software.
Process types include:
- Breaking down complex, abstract processes – such as robotic process automation
- Step-by-step process – such as making chocolate
- Situational processes – for recreating situations that are hard or expensive to recreate in person or films – e.g. spot hazards on an oil rig
- Processes that cannot be viewed directly – for example, the inside of a human body
Q: When is animation more appropriate to use than videos?
Brigitte: Animation is a better choice when you can’t film a subject matter. An example of this is illustrating the process of blood clotting. We had a project with the Hemophilia Federation of America where this process had actually never been visualized before, so we had Subject Matter Experts help us distill this complicated process into a clear and concise animation.
Discover more about using video for learning.
Q: Is animation cheaper than video?
Brigitte: Animation can be cheaper than video to produce, but this does, of course, depend on the length and complexity. But animation does come into its own when you compare it to video production scenes with expensive location costs or a large cast.
Q: Do different styles of animation suit different types of learning?
Brigitte: Trends come and go, but yes, certain styles of animation are better suited to deliver certain key points and messages. The style and effect you choose should be informed by your brand identity and the message you are trying to deliver.
6 animation video styles for eLearning: How to choose the right one for your needs:
To deliver impactful eLearning experiences through animation, it’s important to match the right animation style to your digital learning journey. Explore these styles of video animation for eLearning to understand the options available to your organization.
1) Hand-drawn images and real-world elements
This style of animation has a friendly, helpful feel that makes the viewer feel like someone is talking them through the content. By incorporating real-world elements, such as hands drawing on a whiteboard or notepad, it can feel more accessible.

2) Photography Themed
This style takes still images and makes them move on the page, also known as motion graphics. You can see an example of this below. You’ll notice that the photos have some form of motion – this can help add narrative to the story.
Animation that predominantly uses photos can help the learner relate to specific, real-life situations. We also find that it can help set a more serious tone, which suits certain brands or types of content. We often see this approach favored in the financial services industry.
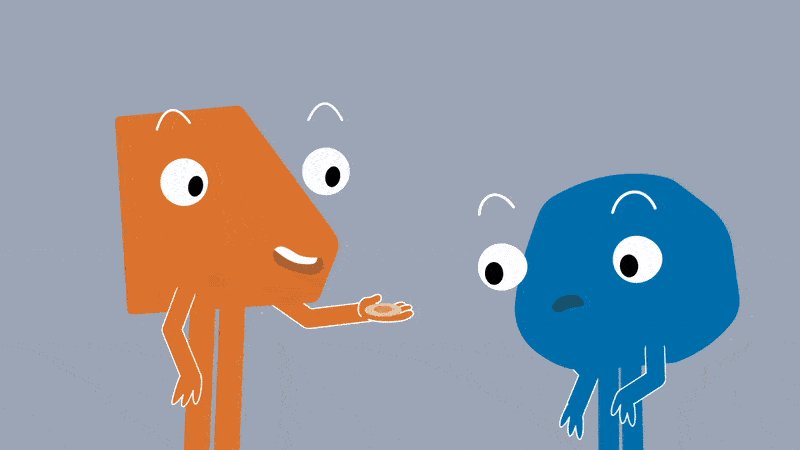
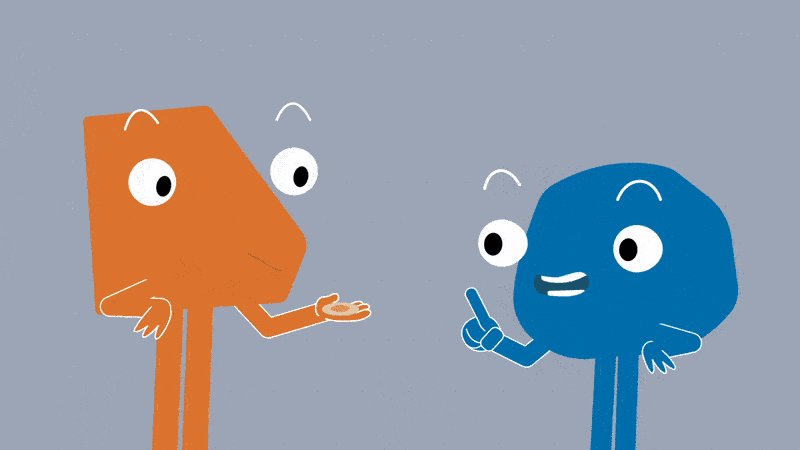
3) Character Animation
Character animation can give a light-hearted touch and help make things more fun, and can be directly relatable to the learner because you can play out specific scenarios.
Character animation is also useful for getting your learners to empathize with characters. You may find that filming a video using real people or a specific location may be less relatable if the video contains geographical or cultural differences that not all of your audience can relate to. So animation can deliver a message that relates to a broader audience.

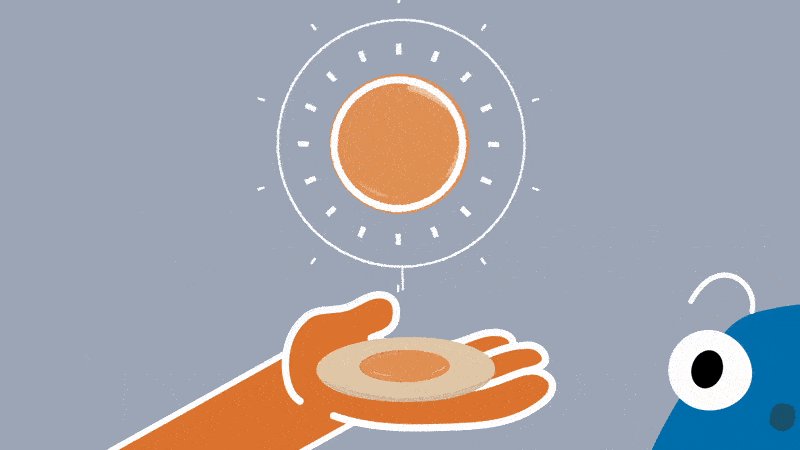
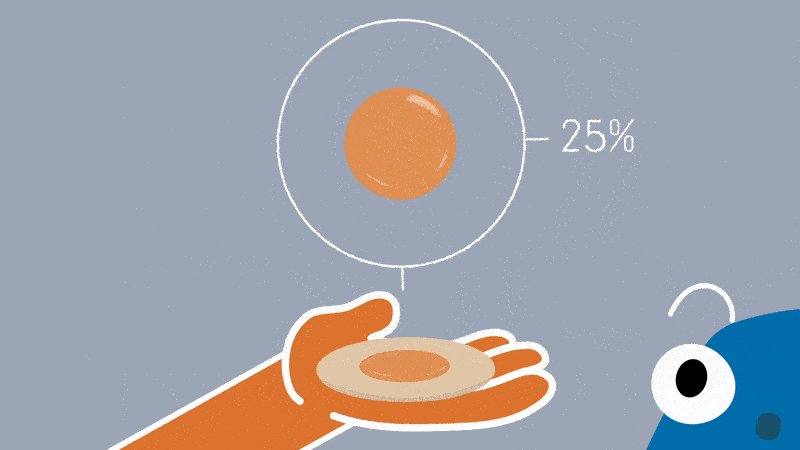
4) Infographic Style
This style lends itself perfectly for visualizing content that is more abstract. It’s a great way of bringing numbers and data analysis to life, and of course for highlighting statistics. We see this style used a lot in the finance industry, for example.
5) Typography/Kinetic Text
Focusing on words can compound their power and deliver strong, clear messages. In most cases, a concise and articulate script conveys the message, and use of imagery will be minimal.
6) Animation to Enhance Video
Animation added over the top of video can be a useful way to add interest and to illustrate points. We typically see this in a ‘Minority Report’ style, where slick annotations are added to a video to showcase important details to the viewer. Alternatively, they can also add a playful feel, such as adding informal sketches or doodles to lighten the mood.

